비주얼스튜디오코드에서 자바스크립트 실행하기

거의 10년전 IT업계에 있다 전혀 다른일을 하다가 다시 자바스크립트를 자기개발로 공부하는데 하나 하나 다시 하는게 힘드네요.
C언어로만 개발을 하다가 자바스크립트를 시작하는데 실행하는 것 조차 몰라 이것 저것 찾아 보면서 알게 된 것을 하나하나 공유하도록 하겠습니다.
모든 프로그래밍 언어의 시작 "Hello World" 찍는 것인데요.
시작과 동시에 'node'��(��) ���� �Ǵ� �ܺ� ����, ������ �� �ִ� ���α�, �Ǵ� ��ġ ������ �ƴմϴ�.
이렇게 한글이 깨졌습니다.
그래서 왜 깨질까??
1. 비주얼스튜디오코드 설치
현재 최신버전은 VSCodeUserSetup-x64-1.86.2입니다.
설치는 동의 하시고 next 하시면 됩니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
2. Node.js를 설치
현재 최신 버전은 node-v20.11.1-x64버전입니다.
설치는 동의 하시고 next 하시면 됩니다.

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
3. 비주얼스튜디오코드에서 자바스크립트 실행
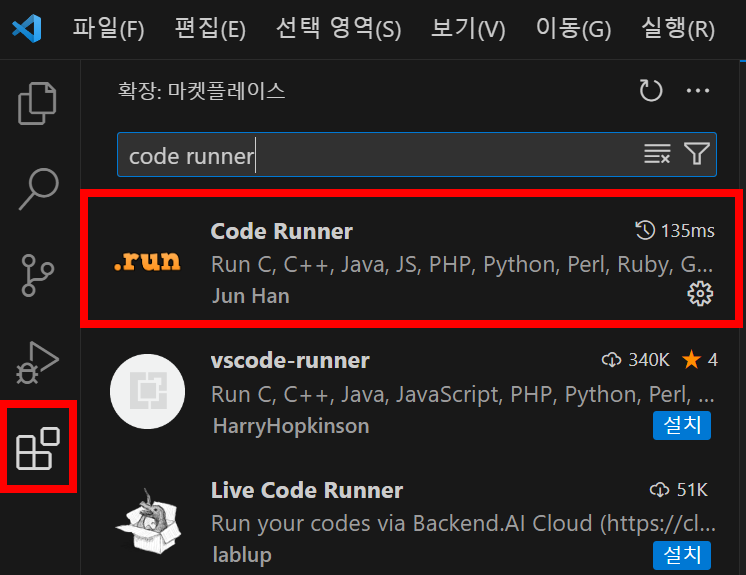
비주얼스튜디오코드에서 아래와 같이 code runner 플러그인을 설치 하시면 됩니다.

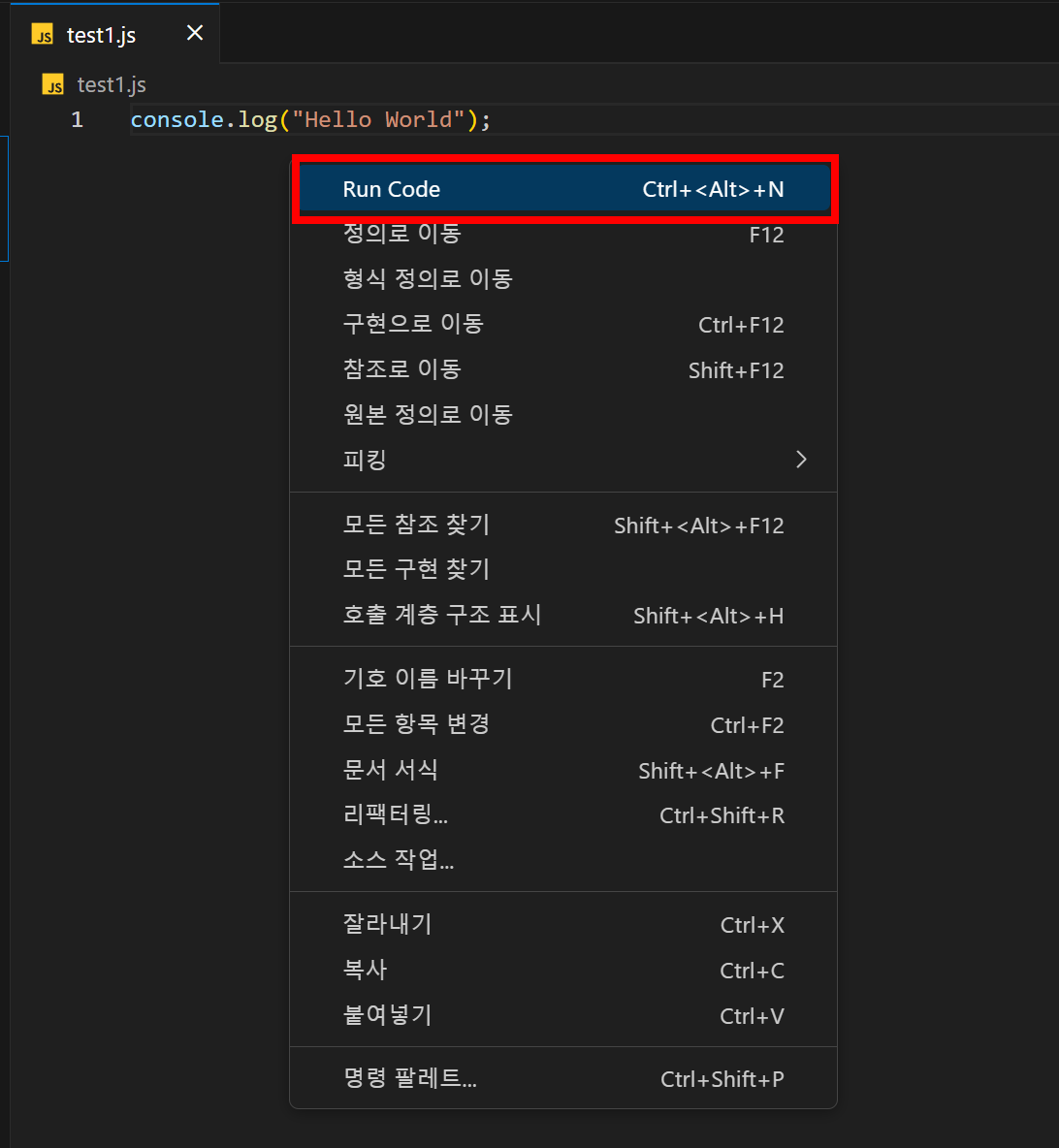
그리고 test.js를 만드시고, 오른쪽 마우스 버튼 메뉴에서 run code를 선택하시면 실행이 됩니다.

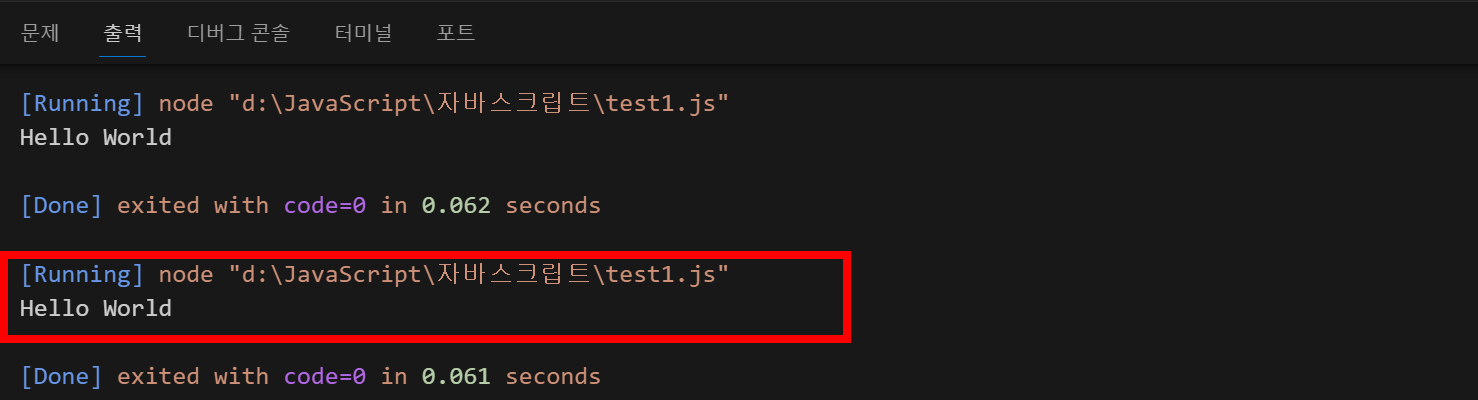
아래와 같이 출력창에 글자가 깨지지 않고 Hello World가 잘 나옵니다.

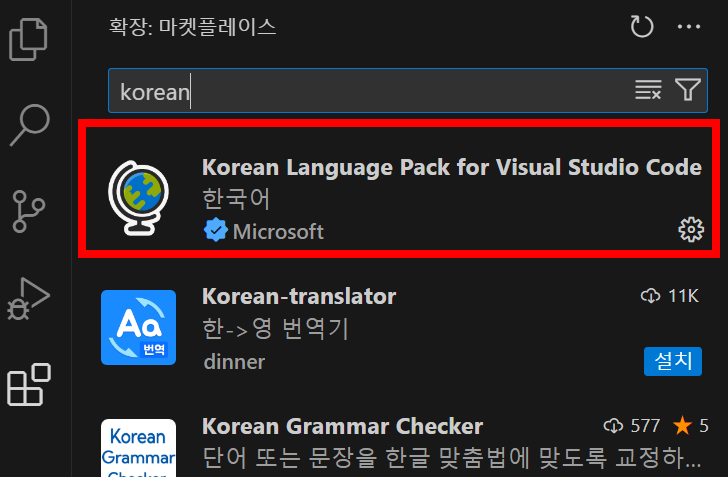
그리고 비주얼스튜디오 코드 한글은 한글언어팩 플러그인을 설치 하시면 됩니다.

'IT > JavaScript' 카테고리의 다른 글
| 비주얼 스튜디오 코드 필수 설치 플러그인(추천) (1) | 2024.02.28 |
|---|